Website Pop-Ups: The good, the bad and how to add one to your Wix website
- Kimberley Friberg
- Feb 28, 2019
- 3 min read
Updated: Mar 1, 2019
Pop-ups. Love ‘em! – said no one ever.
It’s true, website pop-ups have developed a poor reputation, but that doesn’t mean you should avoid them all together. With a minimally intrusive design they are actually a great way to boost conversions without negatively impacting your users’ experience.

WHY CONSIDER ADDING A POP-UP TO YOUR WEBSITE?
The most obvious reason that a pop-up window can add value to your marketing strategy is that it immediately grabs your visitor’s attention. This gives you the opportunity to share a special message or Call To Action without taking up space on your site’s regular pages. Pop-ups have shown to be highly effective. For example, websites that use opt-in forms to get email signups typically see more growth than those that don’t. This is a big return on your investment since adding a pop-up to your website costs you nothing.
HOW TO USE THEM WITHOUT FRUSTRATING YOUR VISITORS
+ Your pop-up content should provide value. Sign-up forms are a simple example, but you can also use pop-ups to distribute free material or inform visitors about sales and other offers.
+ Make your pop-ups easy to close so that if your visitor does choose to ignore it they can do so quickly without disrupting their experience too much.
+ Don’t make it flashy and sales-pitchy. Extend your branding and website design to the pop-up window. This will make it seem like it belongs there and is relevant.
+ Be selective. You don’t need pop-ups on every page. Make sure the message is worth the disruption.
+ Don’t trigger them right away. Give users a chance to view your content before you block it.
READY TO ADD ONE TO YOUR WIX SITE? HERE'S HOW:
First off, to avoid confusion later on in the Wix Editor, keep in mind that Wix calls a pop-up window a “Lightbox”. If you log in and go looking for “Add a pop-up” you’ll be there all day.
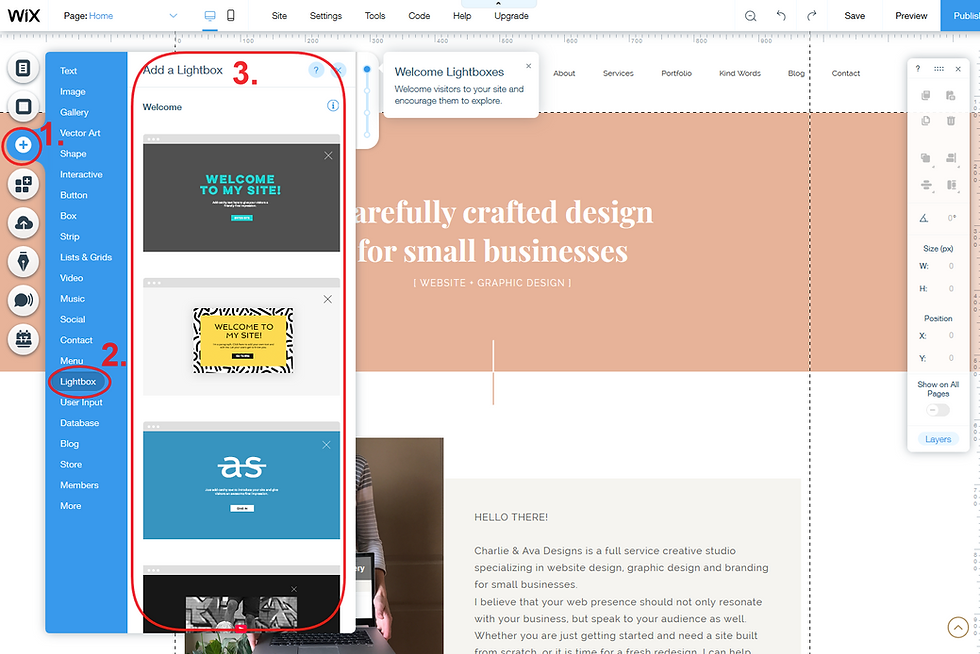
Once logged into your Wix Editor click Add on the left side menu. Click Lightbox. Another menu will appear with lots of pre-made options. I recommend selecting one already designed as a narrow banner at the bottom of your page or a small box in the center. These are the least obtrusive.

For this example I scrolled down a bit and selected one titled "Promo (Hey You!)". When you click it, it automatically loads to your screen.
Editor Navigation Tip: Your lightbox is considered a page of your website. To access it or exit it go to your Page Menu and select just like you would for any other page of your website. To see what I mean look at the screenshot below.

Now that you have your lightbox loaded. Turn the background overlay off!! I can't stress this enough. You don't want to block the whole screen from your visitor. We can all agree, that's annoying.
To do this click click anywhere on the pink overlay. A menu will appear. Click Change Overlay Background. > Click Settings and set the opacity to 0%.

Next set the Triggers. To do this click the actual lightbox. When the menu appears, click Set Triggers. A "trigger" is what makes the box appear. You can decide for it to appear automatically after a set amount of time, choose which page it appears on, or link it to a button somewhere on your site. In this menu you can also set up the options for closing the lightbox. Remember: make it quick and easy for your visitor to find the exit. This will ensure you don't loose a potential customer.

From here you've covered all the important basic set-up. Design your lightbox just like you would any other page of your website. Edit the text, add or remove a button, add or remove an image etc. When you're finished, don't forget to click Publish!

A NOTE ABOUT THE MOBILE VERSION
Google does not like intrusive pop-ups on mobile so they could impact your site's SEO. I recommend turning off your lightbox on your mobile site, just to be sure. To do this switch over to your mobile editor (not sure how to do that? Check out my Intro to the Wix Editor) and make sure you are on the Lightbox page. Click the Settings icon and Click No under "Automatically display lightbox on pages". Lastly, hide all buttons or other elements on your mobile site that are linked to the lightbox.

Do you have any questions about how to create a pop-up for your Wix website? Share your thoughts with me in the comments section below!





Comments